Have you ever wondered how the internet knows what you’re looking for? How do web pages catch your eye and keep you reading? A lot of it has to do with something called an “H1 tag”. If you’re new to the world of SEO or just setting up your website, this guide is your friendly companion in understanding and using H1 tags effectively.
Table of Contents
What Exactly is an H1 Tag?
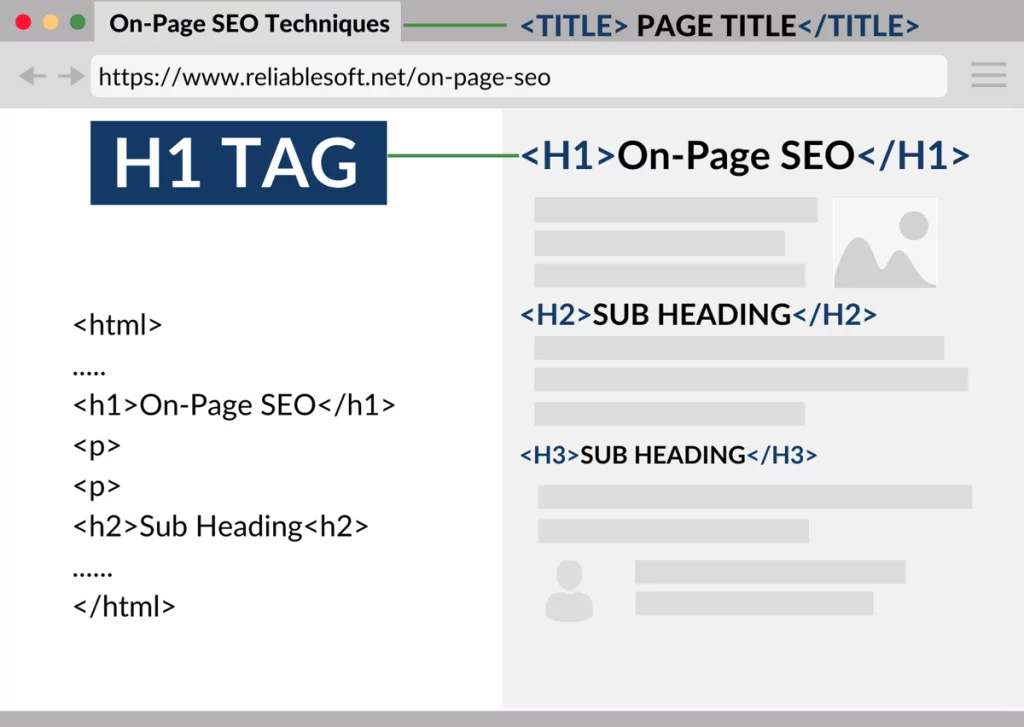
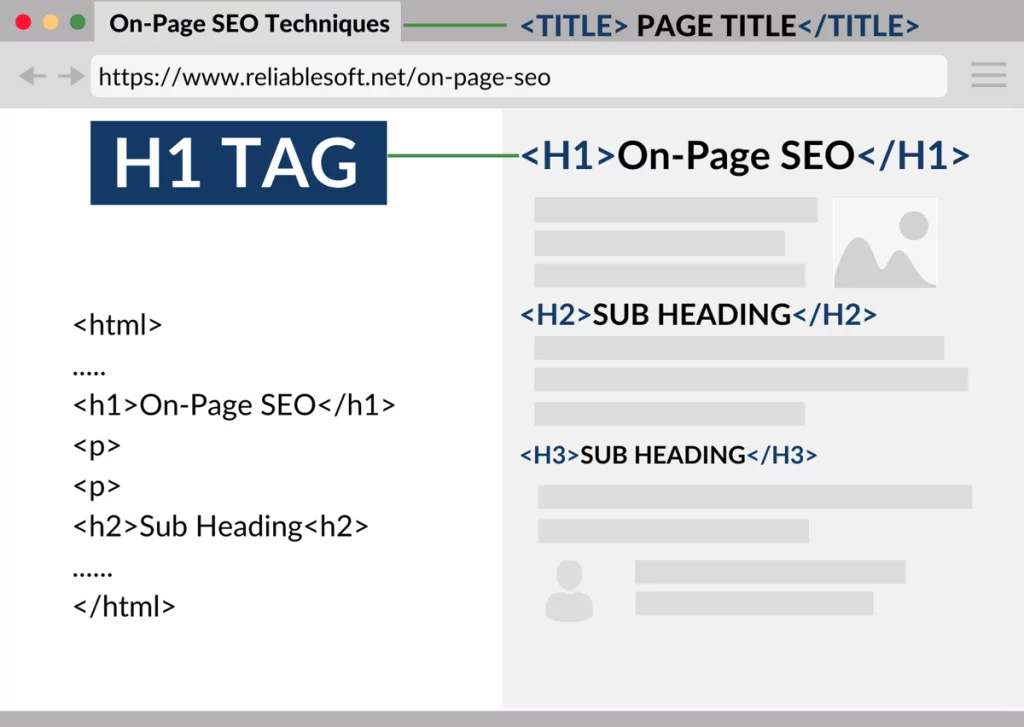
Imagine your web page is a book. The H1 tag would be the book’s title – the first thing people see, grabbing their attention. In technical terms, an H1 tag is the HTML code used to display the main heading of a web page. It’s like a signpost, telling both readers and search engines what the page is about.
The H1 tag is typically located at the beginning of the webpage’s body, right after the <head> section ends.
Example of H1 tag-
<h1>Introduction to H1 Tags</h1>


Why are H1 Tags Important for SEO?
Search engines, like Google, use H1 tags to understand the structure and content of your web page. A well-crafted H1 tag can boost your site’s ranking in search results, making it easier for people to find your content.
H1 tags are vital for SEO for several reasons:
- H1 Tags for Search Engine Understanding– H1 tags act like headlines, helping search engines grasp the main topic of a page, which aids in better indexing and ranking in search results.
- H1 Tags Enhance User Experience– These tags serve as clear headlines, making it easier for visitors to understand what the page is about at a glance, thus improving their reading experience.
- H1 Tags Boost Accessibility– They provide structure to web content, making it easier for screen readers to navigate, which is essential for users with visual impairments.
How do I add an H1 tag?
To add an H1 tag in both a CMS site and an HTML site, follow these simple steps:
How to add an H1 tag in CMS Site (like WordPress):
- Open Editor: Log into your CMS and open the page or post editor.
- Insert H1 Tag: Highlight your desired heading text, then choose ‘Heading 1’ or ‘H1’ from the formatting options.
How to add an H1 tag in HTML:
- Edit HTML File: Open your HTML file in a text editor.
- Type H1 Tag: Insert
<h1>Your Heading Here</h1>where you want your heading, replacing “Your Heading Here” with your heading text.
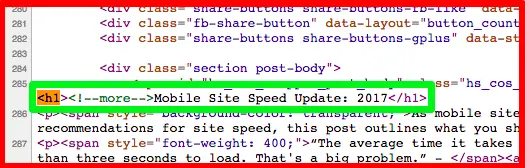
Finding the H1 Tag on a Web Page


Curious about how H1 tags look? Right-click on a web page and select “View Page Source.” Here, H1 tags are usually found near the top, enclosed in <h1>…</h1> tags.
H1 Tag Best Practices
- Use Only One H1 Per Page:– Each page should have a single H1 tag to define its primary subject. This maintains clarity and focus, helping both users and search engines understand the main topic of the page.
- Every Important Page Should Have an H1 Tag:– Ensure that all key pages on your website have an H1 tag. This tag is crucial for SEO as it highlights the main topic or idea of the content, aiding in better indexing by search engines.
- Use Title Case for H1s:– Format your H1 tags in title case (capitalizing the first letter of major words). This makes the title stand out and improves readability, making it more appealing to users.
- Include Your Target Keyword:– Incorporate your primary keyword into the H1 tag in a natural way. This aligns the page with relevant search queries, enhancing the page’s visibility in search engine results.
- Keep H1 Tags Short (Under 60 Characters):– Aim to keep your H1 tags concise, ideally under 60 characters. Shorter H1 tags are more digestible for readers and fit well in search results, making them more effective.
- Match H1s to Title Tags:– Ensure your H1 tags closely match or are similar to your title tags. This consistency reinforces the topic of the page, providing a cohesive user experience and aiding in search engine comprehension.
Meta Title Tag vs H1 Tag:
- The meta title tag is an HTML element found in the <head> section, defining a webpage’s title. It’s visible in browser tabs and search engine results pages (SERPs) but not on the webpage itself.
- H1 tags, on the other hand, are prominently displayed on the webpage, usually as the main heading in large text. They are not typically shown on SERPs.
- Although both meta title and H1 tags describe a page’s content, they appear in different places and serve slightly different purposes.
- Google suggests keeping the H1 tag and the meta title tag similar to maintain consistency and accuracy in search results, though they don’t need to be identical.
The Impact of H1 Tags on User Experience
H1 tags significantly impact user experience by creating strong first impressions with their clear overview of a page’s content. They organize and structure the content, making it easier for users to scan and understand what the page is about. This enhances readability and navigation. H1 tags also provide essential context and clarity, helping users quickly determine the relevance of the content. For visually impaired users using screen readers, H1 tags are vital for navigation and understanding the page’s layout. Consistent use of H1 tags across a website also contributes to a familiar and more predictable user experience.
Conclusion
In conclusion, H1 tags are essential for both search engine optimization and user engagement. They serve as the focal point of your content, guiding both search engines in ranking and users in navigating your website. By adhering to best practices like ensuring clarity, brevity, and relevance, H1 tags can greatly enhance the effectiveness and accessibility of your web pages. Thus, skillfully utilizing H1 tags is a crucial step toward optimizing your website’s performance and user experience.
FAQ
Q. Should a single page contain several H1 tags?
A. Ideally, no. Stick to one H1 tag for clear structure and better SEO.
Q. How long should an H1 tag be?
A. Keep it under 60 characters for optimal impact.
Q. Does every page need an H1 tag?
A. Absolutely! Every page should have a clear, descriptive H1 tag.
A. Can H1 tags impact my search engine rankings?
A. Yes, they play a significant role in how search engines understand and rank your page.