In this dynamic digital era, staying up to date with the latest trends is vital in crafting a modern and engaging website.
I know that many of us are already familiar with WordPress CMS, a widely used content management system across the globe. However, before diving into the main topic, I would like to provide a brief introduction to those who may be less familiar with it.
WordPress (CMS Platform)
WordPress is an immensely popular content management system (CMS) that dominates the web, powering more than 43% of all websites.
One of the key reasons for its popularity is its simplicity and ease of use. WordPress page builders’ users to create and manage websites without requiring extensive technical knowledge. Users can find extensive documentation, tutorials, and forums where they can seek help and advice from other WordPress communities.
So now let’s discuss the latest trends in WordPress development.
From mobile responsiveness to minimalistic design and micro-interactions to video backgrounds, many innovative techniques exist to explore.
Custom illustrations and graphics can give your site a unique edge, while parallax scrolling can captivate your visitors with immersive depth.
Remember the power of chatbots and AI integration for seamless user interaction. And, of course, embrace the sleek allure of dark mode. Join us as we dive into WordPress development trends for a remarkable online presence!
Table of Contents
1. Minimalistic Design


Minimalistic design is a visually clean and streamlined approach focusing on simplicity, clarity, and essential elements. It eliminates unnecessary clutter, excessive ornamentation, and distractions.
A minimalistic design utilizes ample white space, a limited color palette, and straightforward typography to create a visually balanced and uncluttered website. It emphasizes the content, allowing it to take center stage.
A minimalistic design creates a sense of elegance, sophistication, and modernity by stripping away non-essential elements. It offers a seamless user experience by presenting information straightforwardly and intuitively, promoting ease of navigation and engaging users with simplicity.
2. Microinteractions
Microinteractions are subtle, interactive elements like WooCommerce popup cart integrated into a website or application that provide immediate feedback to users, enhancing their experience. They can be as small as a button changing color when hovered over or more complex interactions like progress bars or form validations.
These interactions add a layer of engagement and interactivity, making the user interface more dynamic and responsive. Microinteractions communicate essential information, guide users through processes, and create a sense of responsiveness, delight, and satisfaction.
By adding these small details, micro-interactions contribute to a more engaging and intuitive user experience, improving overall usability and enjoyment of the product.
3. Custom Illustrations and Graphics
Custom illustrations and graphics are unique visual elements for a website or application. They are designed to align with the brand identity and enhance the overall aesthetic appeal.
Custom illustrations can range from hand-drawn artwork to digitally created graphics, while custom graphics can include icons, logos, infographics, and more. Using custom illustrations and pictures, a website or application can stand out from competitors, establish a distinctive visual style, and effectively communicate its message.
These custom elements add a personal touch, evoke emotions, and create a cohesive and memorable user experience, leaving a lasting impression on visitors.
4. Parallax Scrolling
Parallax scrolling is a popular technique used in web design to create an interesting visual effect. It involves a webpage’s background and foreground elements moving at different speeds as the user scrolls down or navigates through the site.
This effect adds depth and dimension to the webpage, creating a sense of immersion and interactivity. In addition, as the user scrolls, the background elements move slower than the foreground elements, creating a dynamic and visually captivating experience.
Parallax scrolling can be achieved through various methods, such as CSS animations or JavaScript libraries. It is often used to tell a story, showcase product features, or add visual interest to a website.
5. Video Backgrounds


Video backgrounds refer to using videos as the background of a website or webpage. Instead of a static image or solid color, a video is played in the background, adding movement and visual interest to the site.
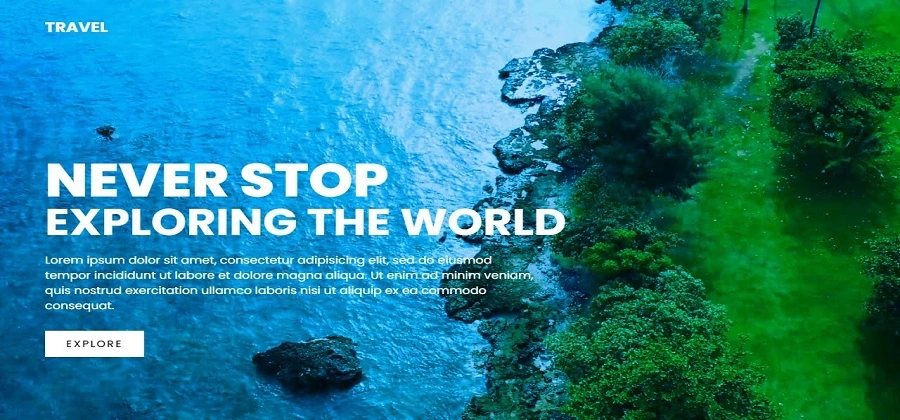
Video backgrounds can create an immersive and engaging user experience, capturing their attention and making a solid visual impact. As a result, they are commonly employed on landing pages, portfolios, and websites that want to showcase a specific product or concept.
It is essential to choose high-quality videos relevant to the website’s content and optimize them for fast loading times to ensure a seamless user experience.
6. Chatbots and AI Integration


Chatbots and AI integration involve using artificial intelligence technologies to create interactive virtual assistants that can conversationally communicate with users.
Chatbots are programmed to understand and respond to user queries, providing instant support, information, or assistance. They can be integrated into social media chat sections or web applications. AI technologies power chatbots to analyze and understand user inputs, learn from interactions, and provide accurate and personalized responses.
Through artificial intelligence and machine learning, chatbots can handle various inquiries, streamline customer service, and enhance user engagement by delivering prompt and efficient assistance.
7. Dark Mode
The dark mode is a user interface design option that presents content on a website or application with a predominantly dark color scheme, typically replacing bright backgrounds with dark ones and light text with contrasting lighter colors. It aims to reduce eye strain, improve readability in low-light environments, and conserve device battery life on OLED screens.
The dark mode is gaining popularity due to its visual appeal and user preference. It provides a sleek and modern aesthetic while offering a different viewing experience. As a result, many websites, applications, and operating systems now offer a dark mode option to cater to users’ preferences and enhance the overall user experience.
8. Performance Optimization


Optimizing your website’s performance is crucial for user satisfaction and search engine rankings. Implement caching, image optimization, code minification, and lazy loading to improve page load times and overall site performance.
Remember, while following the latest trends is essential, aligning them with your brand and target audience is equally important. So implement the trends that make sense for your website and enhance its user experience.
Last words
As you embark on your WordPress development journey, remember to balance following the latest trends and staying true to your brand and target audience.
The goal is to create a modern and engaging website, effectively communicating your message and providing a seamless user experience. Continuously explore new ideas, experiment with different techniques, and stay open to adapting to evolving trends.
With dedication, creativity, and a focus on user-centric design, you can create a WordPress website that stands out, engages visitors, and leaves a lasting impression.